티스토리 개편. 모바일 접속시 /m 제거하고 PC 반응형스킨으로 넘어가기(리디렉션)와 구글애널리틱스 해결하기
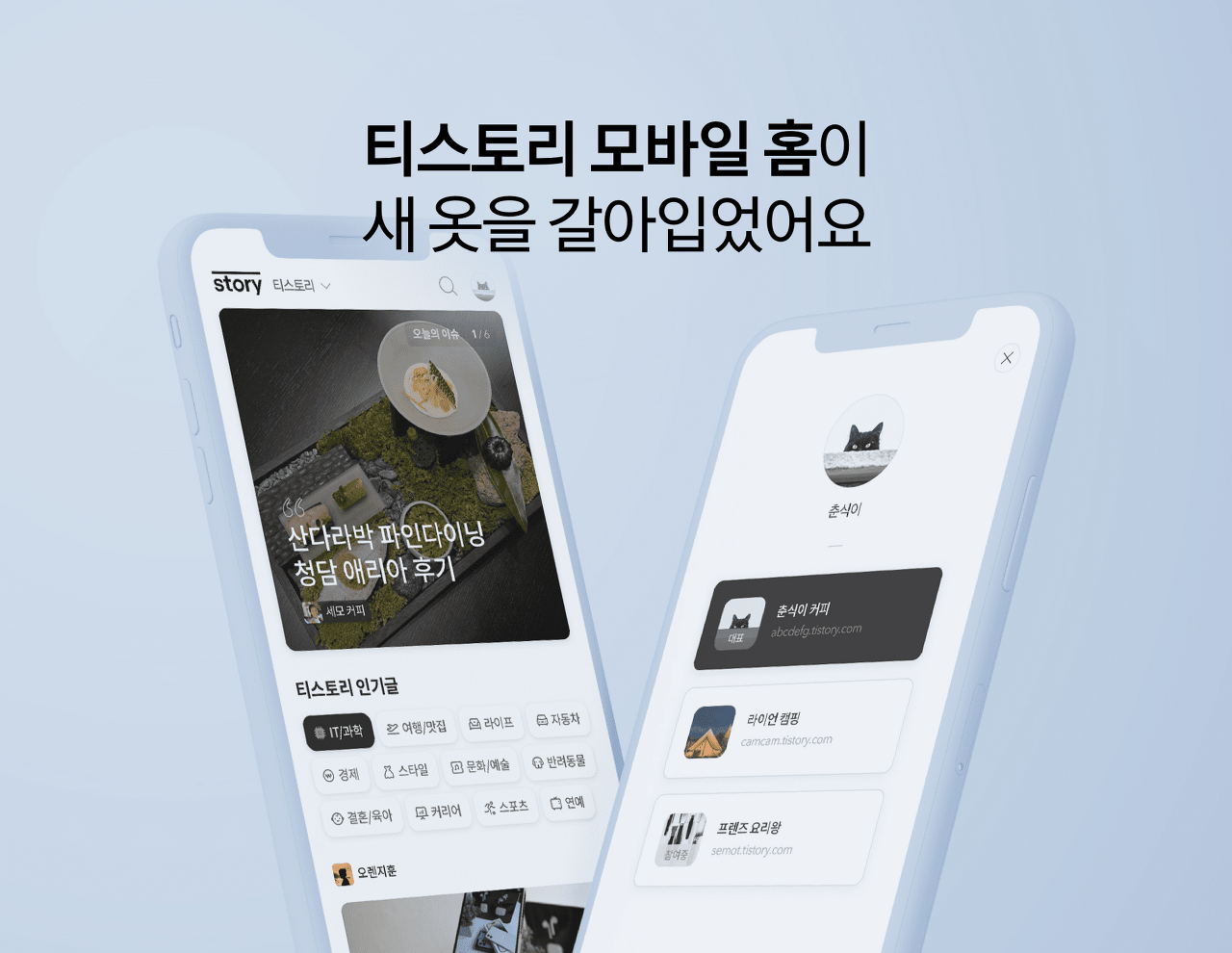
오늘 티스토리에서 모바일 티스토리 페이지 개편을 공지했어요. 아무래도 PC 사용자보다는 모바일 사용자가 많으니 모바일 위주로 사이트를 개편한 것 같습니다. 그러나, 티스토리 메인 페이지를 모바일로 접속하는 사람이 얼마나 될지는 사실 모르겠네요. 국내 주요 포털 사이트 네이버나 다음도 모바일로 초기 화면에 접속하는 경우는 드물거든요. 보통은 공유된 링크를 통해서 들어가기 때문에 개편으로 인한 효과를 크게 얻기는 어려워 보입니다.

하여간, 그래도 티스토리 블로그 스킨을 변경하여 사용하는 유저들에게는 불편한 소식인데요. 모바일로 티스토리에 접속하면 URL뒤에 기본적으로 /m이라는 것이 붙어 다닙니다. 이렇게 접속될 경우 티스토리 관리자모드에서 모바일 버전을 사용하지 않음으로 설정하더라도 강제로 /m URL이 붙어있는 모바일 스킨으로 접속하게 되지요. 이런 경우 CSS를 변경하여 스킨에서 본문 부분을 다양하게 변경한 경우 h1~h6까지 font와 관련해서 설정한 것들이 엉망으로 틀어집니다.
무슨 말인지 이해를 돕기 위해 이미지를 준비했어요. 왼쪽은 PC화면으로 보는 형태인데, 모바일 스킨 사용하지 않음으로 처리하고 반응형 스킨을 사용하면 실제 모바일에서도 왼쪽 이미지처럼 보입니다. 하지만, 오른쪽은 어찌 되었든 기존의 티스토리 URL 뒤에 /m이 붙게 되면 강제로 티스토리에서 제공하는 모바일 스킨으로 넘어가게 됩니다.


이 정도는 사실 양호한 편입니다. 일반적으로 글쓰기에서 본문3 글씨체는 너무 작아서 사용하지 않는 경우가 많은데, 이것을 CSS로 수정하여 뭔가 돋보이는 글씨체로 사용한 경우, 티스토리에서 모바일 스킨으로 넘어가면 그냥 아주 작은 글씨가 되는 상황입니다. 난감하지요. 그래서 어떻게든 PC버전 반응형을 그대로 사용할 필요가 있답니다.
방법은 모바일 접속시 /m이 붙어서 연결되는 URL에서 강제로 /m을 제거하고 PC버전 반응형으로 리디렉션 걸어주면 됩니다. 자바스크립트를 자유롭게 사용할 수 없는 환경에서 이것을 해결하는 꼼수를 인터넷에서 찾았습니다. 누가 먼저 공개한 것인지는 몰라서 출처를 밝히기는 어려운데, 암튼 정말 고맙습니다.
우선 하단에 첨부한 파일을 관리자모드에서 스킨 편집으로 들어가서 오른쪽 상단에 보이는 html 편집을 클릭하고 파일업로드에 들어가서 하단의 추가 버튼을 눌러 업로드 해 줍니다.