티스토리 블로그를 운영하는 분들은 기본적으로 구글 애드센스 수입을 어느 정도 생각하고 블로그를 운영하고 있다는 가정을 해 봅니다. 물론 모두 그런 것은 아니니, 예외도 있을 수 있습니다. 일반적인 것을 말하고 있으니까요 :)

그런데 블로그 지수를 높이고 수익을 창출해야 하는 입장에서 블로그 평균 체류시간을 낮추는 무의미한 댓글에 눈살을 찌푸려본 적이 있을 거에요. 그래서 원천적으로 생각을 한 번 더 하고 댓글을 남길 수 있도록 댓글의 기본 내용을 수정해 보려고 합니다.

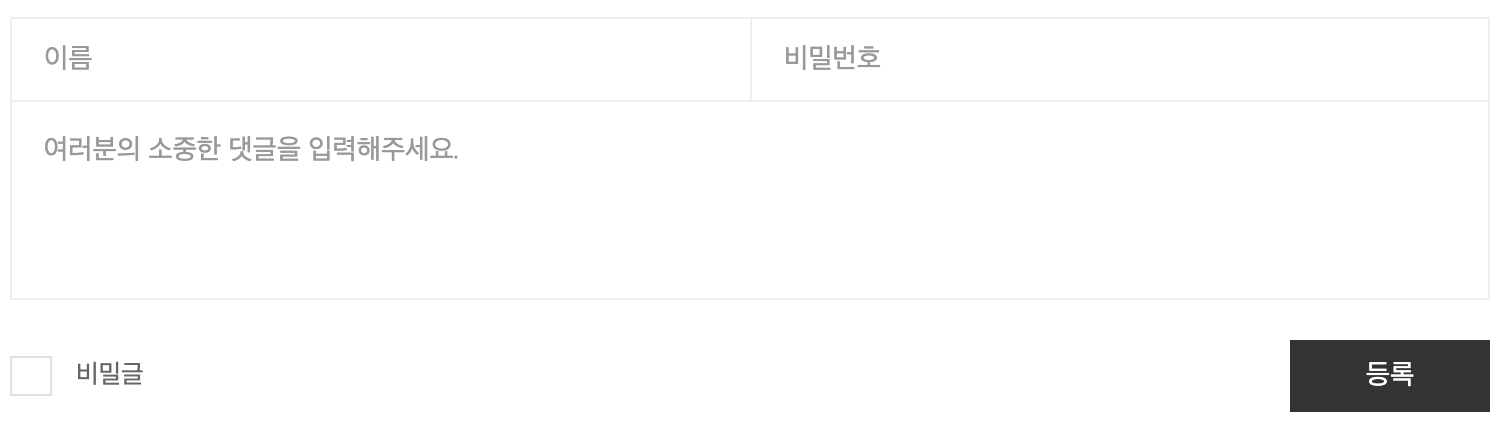
아마 스킨마다 조금씩 다르기는 해도 대부분 위의 이미지로 댓글창이 있을 거에요. 여러분의 소중한 댓글을 입력해주세요.라는 부분이 너무 희미해서 그냥 의미없이 컨트롤 V를 하는 것 같아 수정해보았습니다.
<textarea id="" name="" cols="" rows="4" placeholder="여러분의 소중한 댓글을 입력해주세요."></textarea>이렇게 된 부분을 찾아서, "여러분의 소중한 댓글을 입력해주세요."라는 문구를 여러분이 원하시는 문구로 수정할 수 있답니다. 저는 "
무의미한 댓글 보다는 도움이 되는 다른 것을 부탁드릴께요 :)"라는 말로 바꾸어보았습니다.
블로그 관리자 모드에서 스킨편집으로 들어가서 html 수정을 해주면 됩니다.
<textarea id="" name="" cols="" rows="4" placeholder="무의미한 댓글 보다는 도움이 되는 다른 것을 부탁드릴께요 :)"></textarea>이렇게 해도 색상에 변화가 없어서 느낌이 좀 약하지요? 그래서 색상도 바꿔보려고 합니다. 이번에는 블로그 관리자 모드의 스킨편집에서 css를 수정합니다. 살짝 복잡해서 두렵지만 별 거 아닙니다. 이 부분도 스킨마다 약간씩 차이가 있을 수 있는데, 아마 대부분 placeholder로 되어 있을 것입니다.
.comment-form input::-webkit-input-placeholder,
.comment-form textarea::-webkit-input-placeholder {
color: #999;
}여기에서 색상 부분만 바꿔줍니다.
#09f !important;
혹시 모르니 반드시 바꿔라.라는 의미로 !important라고 덧붙여 줍니다.
.comment-form input::-webkit-input-placeholder,
.comment-form textarea::-webkit-input-placeholder {
color: #09f !important;
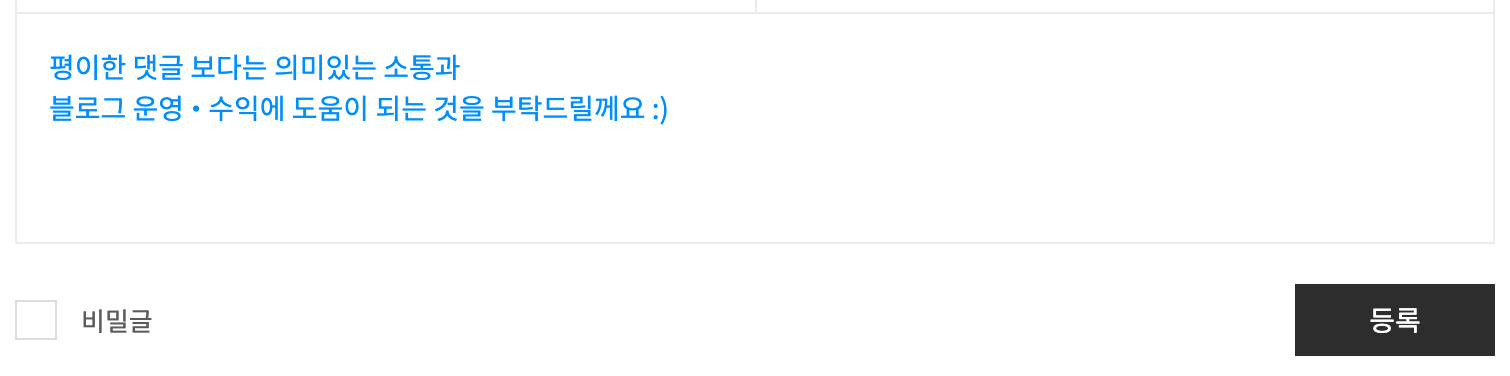
}저는 이렇게 바꿨습니다. 결과는? 아래 이미지처럼 되었습니다. 컨트롤 V 하려고 하다가 살짝 뜨끔하겠지요?

더 이상 무성의한 컨트롤+V 형태의 짧은 체류시간으로 블로그 지수를 낮추지 않도록 의미있는 소통을 원한다는 뜻으로 수정했습니다.
사실 티스토리 운영의 목적 중 중요한 한 가지는 구글 애드센스 광고 클릭으로 인한 수익창출입니다. 누구라도 블로그 운영자가 무엇을 원하는지 역지사지의 마음으로 알 것입니다. 더 이상 언급하지 않아도 아시겠지요?




댓글