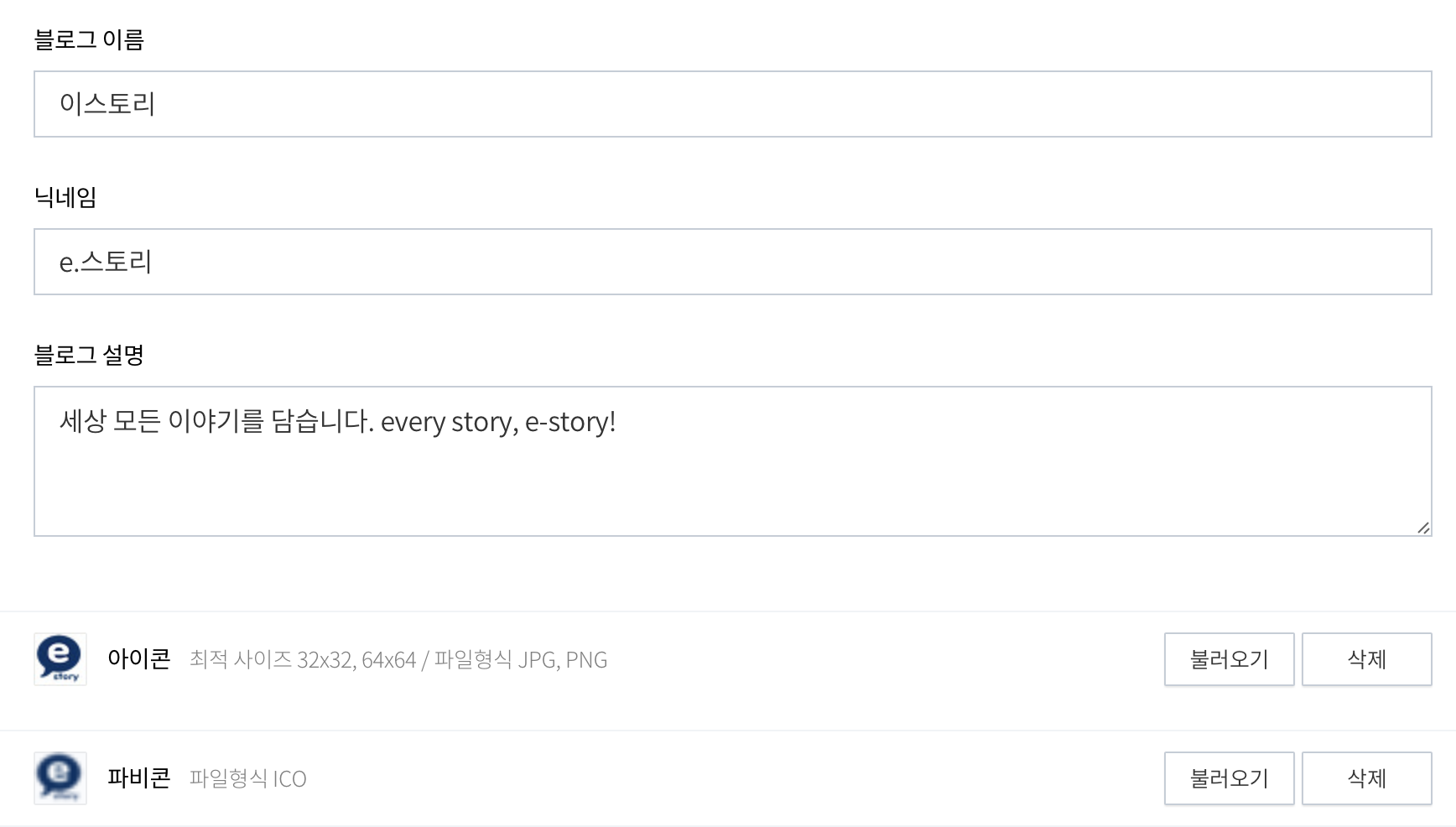
구글 애드센스 승인을 받고 나면 마음의 여유를 갖게 되면서 수정할 부분을 조금씩 찾게 됩니다. 티스토리의 경우 블로그 관리자 메뉴에서 블로그 이름, 닉네임, 블로그 설명, 아이콘, 파비콘 등을 바꿀 수 있는 메뉴를 펼쳐보는 순간도 오지요. 블로그 이름이나 닉네임은 초기 세팅에서 필수 사항이어서 어떻게든 넣었는데, 블로그 설명이나 아이콘, 파비콘은 비워둔 경우가 많습니다. 어떻게 채워야 할지 알아볼까요?

블로그 설명은 공백 포함 80자 이내로 작성하시는 것을 추천합니다. 네이버 서치 어드바이저에서 80글자 이하를 선호합니다. 여기에 입력한 내용은 블로그명을 검색하면 블로그가 어떤 내용인지를 설명하는 문구로 하단에 나타납니다. meta 정보와 관련이 있는데 html 소스에서 입력하지 않고 그냥 여기서 입력하면 됩니다. 입력된 내용은 소스보기에서는
<meta property="og:description" content="세상 모든 이야기를 담습니다. every story, e-story!">
이렇게 나타납니다. 간단한 내용이니 더 이상 설명은 안 해도 될 것 같네요 :)
티스토리 파비콘 아이콘 설정하기
이미지 작업은 포토샵으로 하면 좋기는 하지만 그렇게 과한 디자인 툴이 반드시 필요한 것은 아니에요. 가볍게 미리 캔버스를 사용해보겠습니다.
1. 아이콘 만들기
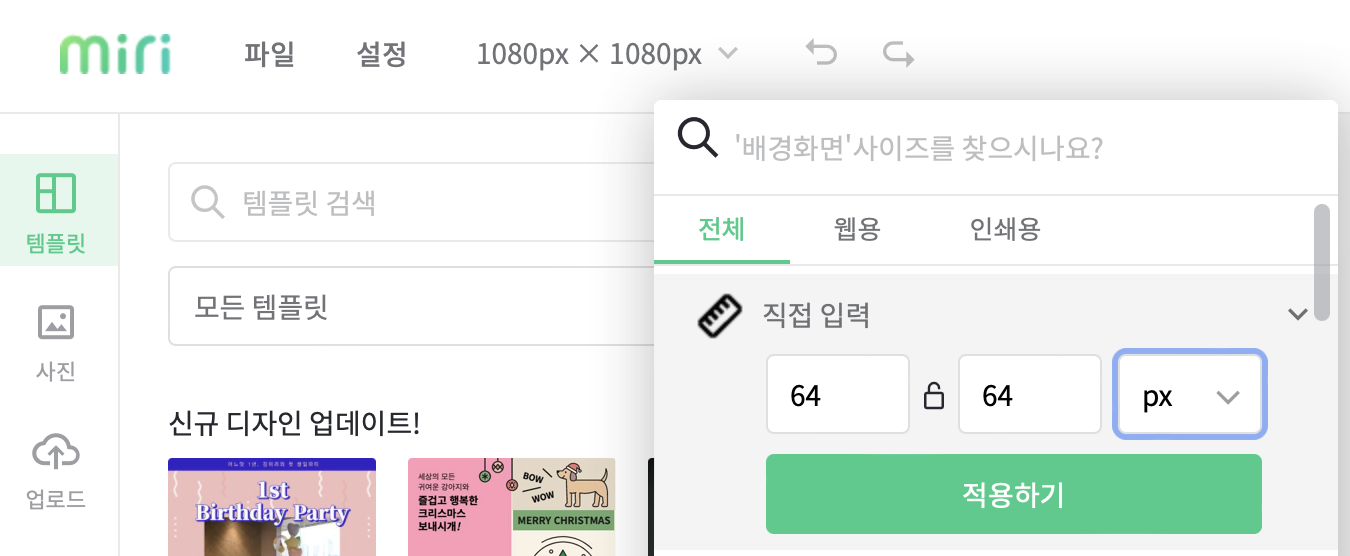
미리 캔버스를 열고 캔버스 크기를 64 x 64 픽셀로 설정합니다. 미리 캔버스에 대한 내용은 다음에 강의 자료를 따로 준비해보겠습니다. 오늘은 다른 메뉴 보지 마시고 새 디자인 만들기로 들어와서 아이콘 하나만 만들어 보겠습니다.

적용하기를 캔버스가 우측에 나타납니다. 이제 내가 사용할 아이콘을 내 컴퓨터에서 미리 캔버스 클라우드로 업로드합니다. 앗! 그전에 혹시 로그인을 하지 않았다면 로그인 창이 떠요 ^^;;

개인적으로 자주 사용하는 메일 선택해서 자동 로그인해두면 편리해요.

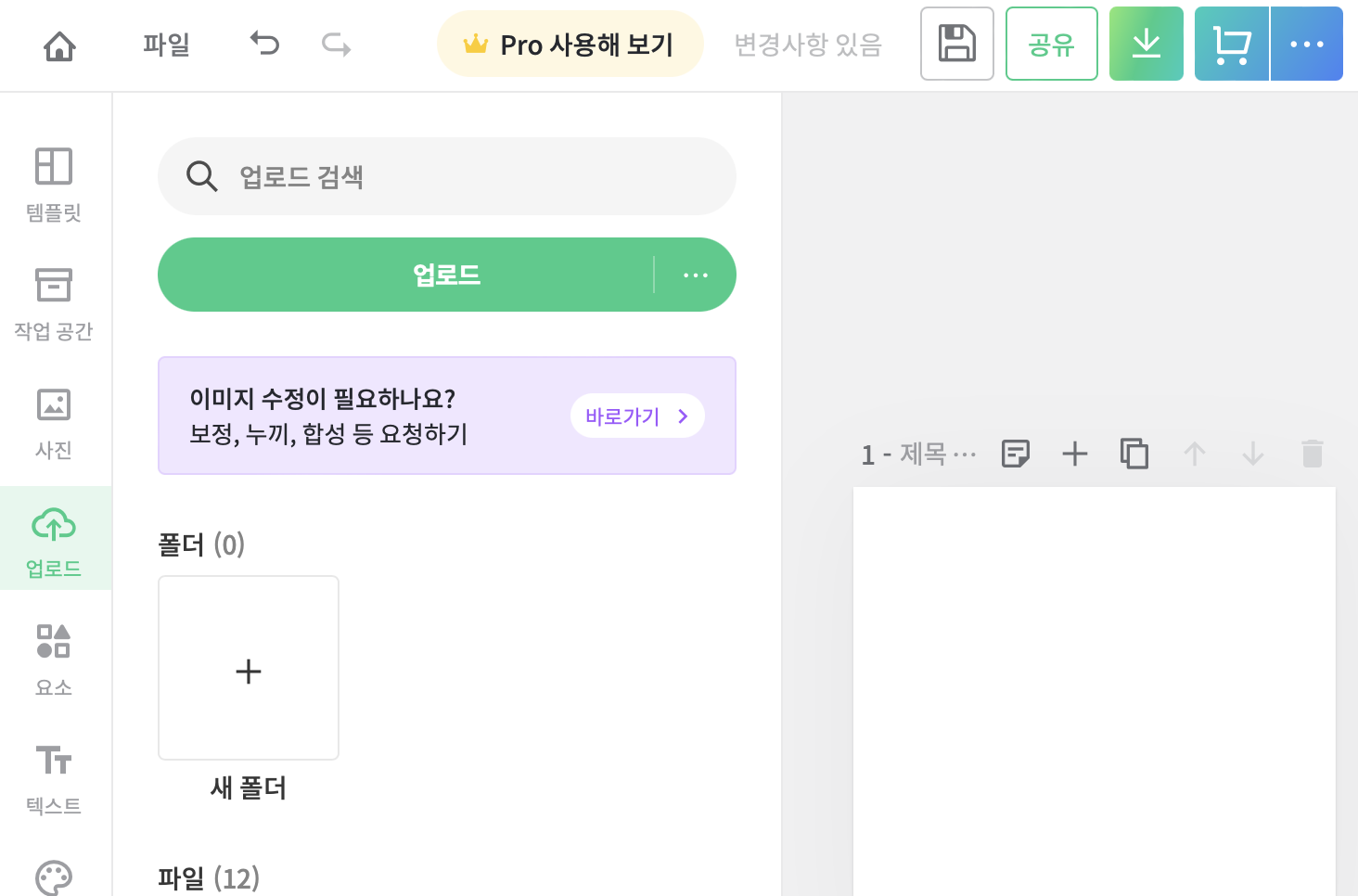
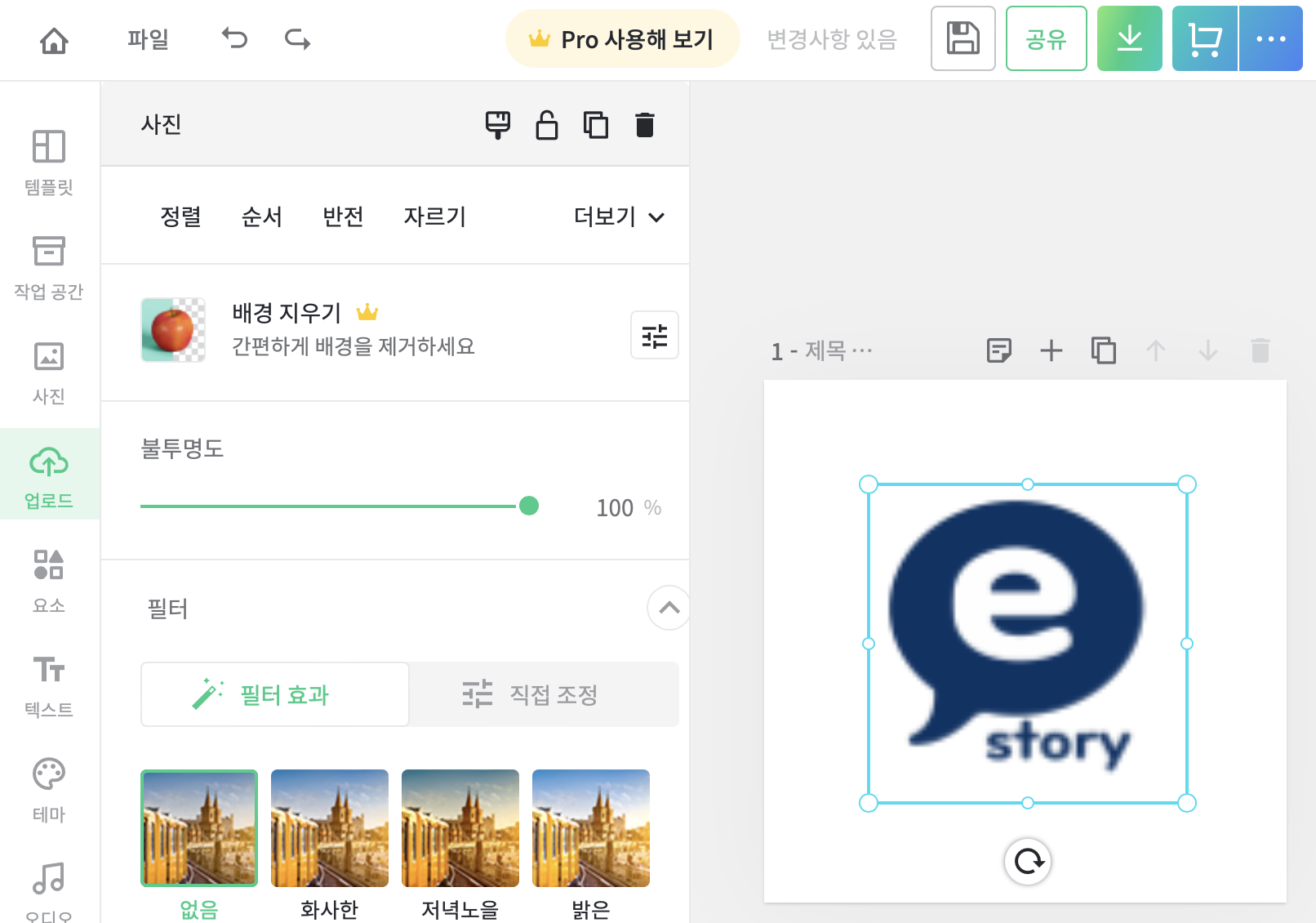
개념이 조금 헷갈릴 수 있는데, 보통은 설치형 디자인 툴을 사용해봐서 그러실 거예요. 미리 캔버스는 웹에서만 작동하는 구독형 디자인 툴이에요. 유료 버전도 있지만 무료로 사용해도 충분히 훌륭한 디자인을 만들 수 있어요. 비슷한 툴로는 망고 보드라는 것도 있답니다. 왼쪽의 도구 상자에서 업로드를 선택하고 다시 펼쳐지는 창에서 초록색 업로드 버튼을 클릭해서 내 컴퓨터에 있는 파일을 업로드합니다.

업로드한 이미지를 선택하고 alt 키를 누른 상태에서 모서리를 잡고 끌어당기면 캔버스에서 중심을 이동하지 않고 크기를 바꿀 수 있어요. 화면에 흐리게 보이는 것은 걱정하지 마세요. 64픽셀은 아주 작은 크기인데 확대해서 보기 때문에 흐릿하게 보이는 것이랍니다. 너무 디테일한 설명인가요? TMI ^^;;
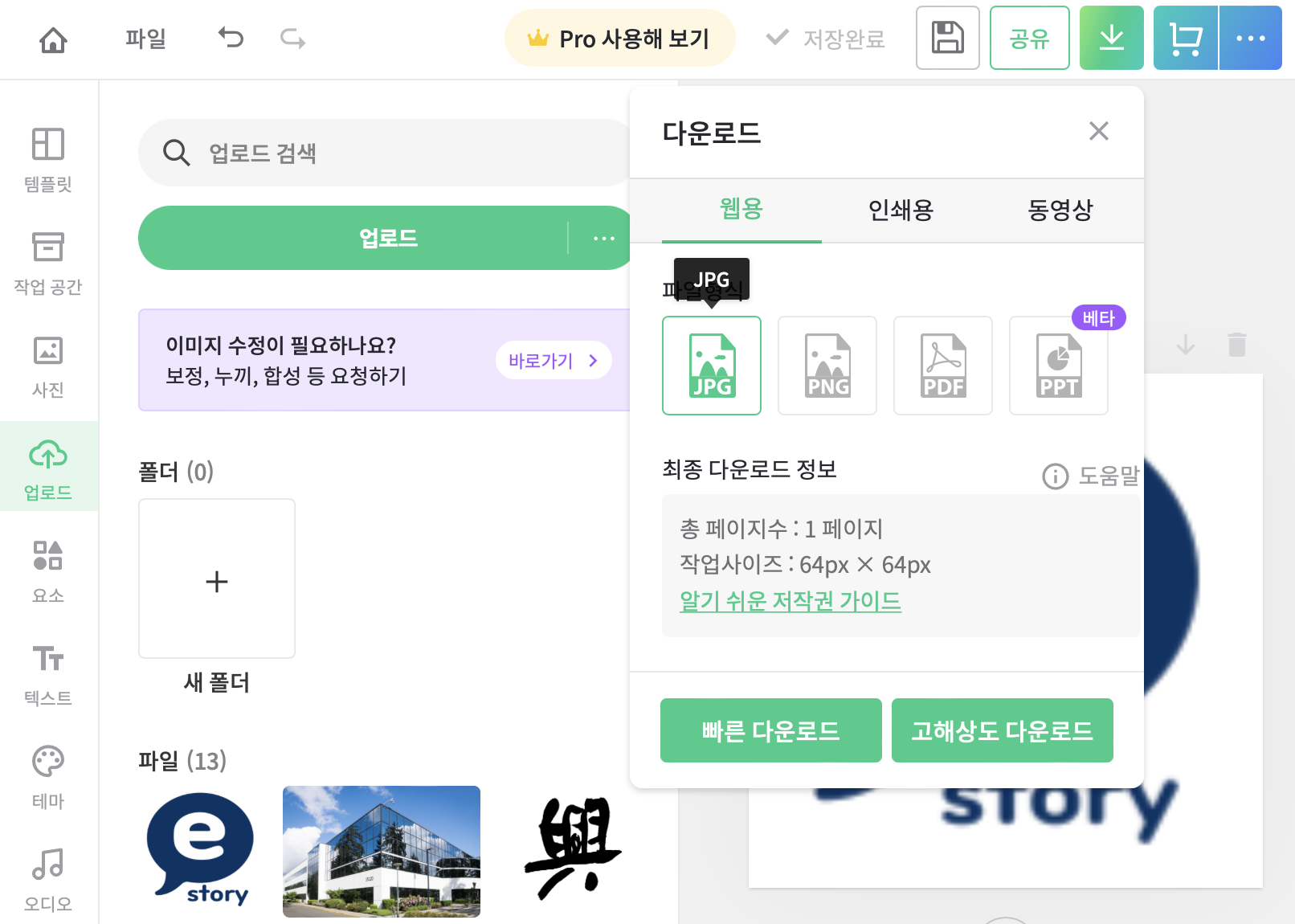
작업을 완료한 이미지를 내 컴퓨터에 저장하기 위해 오른쪽 상단의 메뉴를 봐주세요. 이미 급하신 분들이 플로피 디스크 모양을 클릭하셨다면 죄송! 플로피 디스크 모양은 작업한 프로젝트 파일(포토샵에서는. psd)을 클라우드에 저장해두는 개념이에요. 내 컴퓨터에 저당하기 위해서는 공유 버튼 오른쪽에 있는 다운로드(아래 화살표)를 클릭합니다.

웹용의 JPG 형식과 PNG 형식 중에 편한 것을 선택하세요. 저는 배경이 투명하게 제작하기 위한 특별한 이유가 없다면 JPG 형식을 선호합니다. 빠른 다운로드와 고해상도 다운로드는 테스트해봤는데 별 차이를 못 느꼈어요. (막 눈인가 ^^;;) 빠른 다운로드 선택 ~~
내 컴퓨터 다운로드 폴더(디렉토리)에서 이미지 확인합니다. 아마 특별히 이름을 지정하지 않았다면 제목을 입력해주세요_-001.jpg로 되어있을 거에요. 이제 티스토리 블로그 관리자모드에서 불러오기 눌러서 첨부하고 변경사항 저장하면 끝!
2. 파비콘 만들기
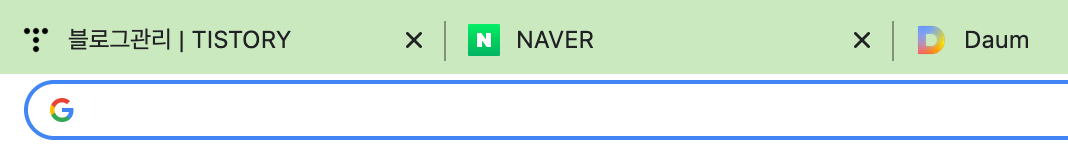
아주 간단하게 아이콘을 만들어봤는데, 이번에는 파비콘이에요. 아니? 파비콘이 뭐야? 이런 생각이 들 수도 있을 것 같아 알려드려요.

위 이미지에서 보이는 다양한 조그만 아이콘들을 파비콘이라고 부르고 파일은. ico라는 확장자를 사용합니다. 파비콘을 쉽게 만들어주는 웹사이트를 소개할게요.
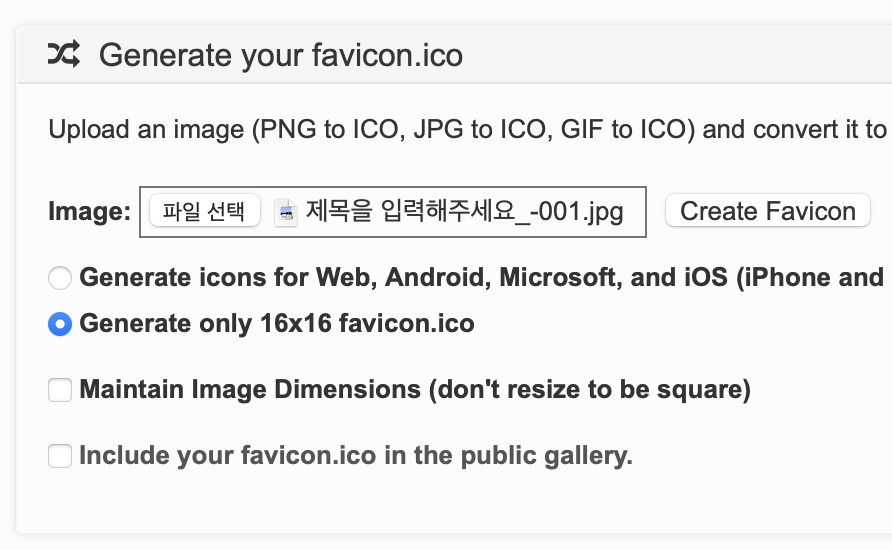
Favicon & App Icon Generator
Upload an image (PNG to ICO, JPG to ICO, GIF to ICO) and convert it to a Windows favicon (.ico) and App Icons. Learn more about favicons.
www.favicon-generator.org

파일 선택을 눌러 내 컴퓨터에 있는 파일을 업로드한 후 오른쪽의 Create Favicon 버튼을 클릭!

파일을 내 컴퓨터로 다운로드하면 favicon.ico라는 파일을 확인할 수 있어요. 역시 티스토리 블로그 관리자 모드에 와서 불러오기 눌러서 첨부하고 변경사항 저장하면 됩니다. 파비콘의 경우는 아이콘과 달리 변경한 후 한두 시간이 지나야 적용이 된 것이 확인됩니다. 도움이 되시면 좋겠네요. 날마다 메리 크리스마스 ~




댓글